F5 – MyF5
MyF5 is the first time that F5 has presented multiple products in one portal for their users to manage. The first phase launched with just one product, and in phase F5 wanted to add their new product that they were launching. We had to work closely with multiple teams to make sure we were accurately representing the data, as this was the first time that it would be visualized.
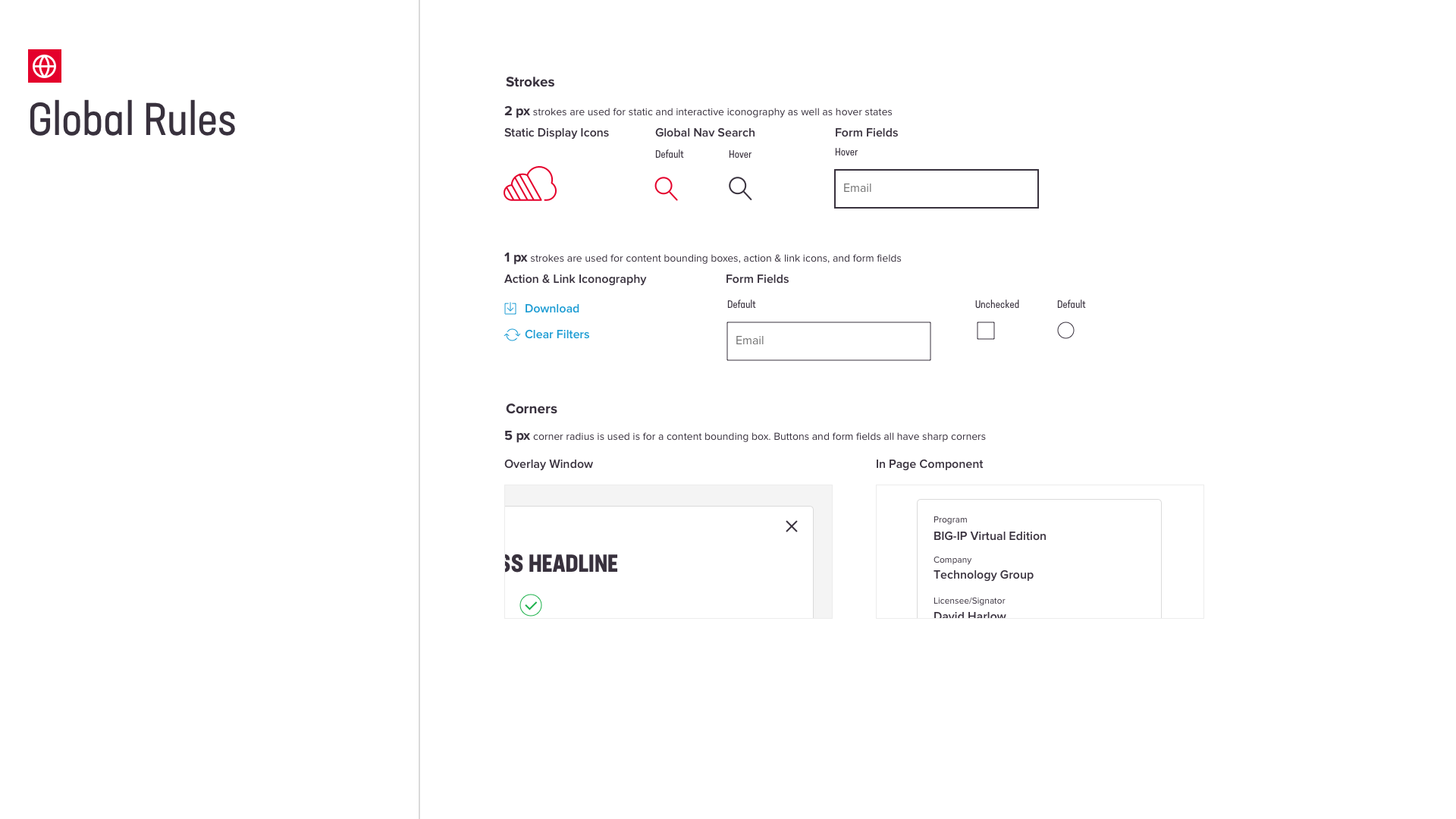
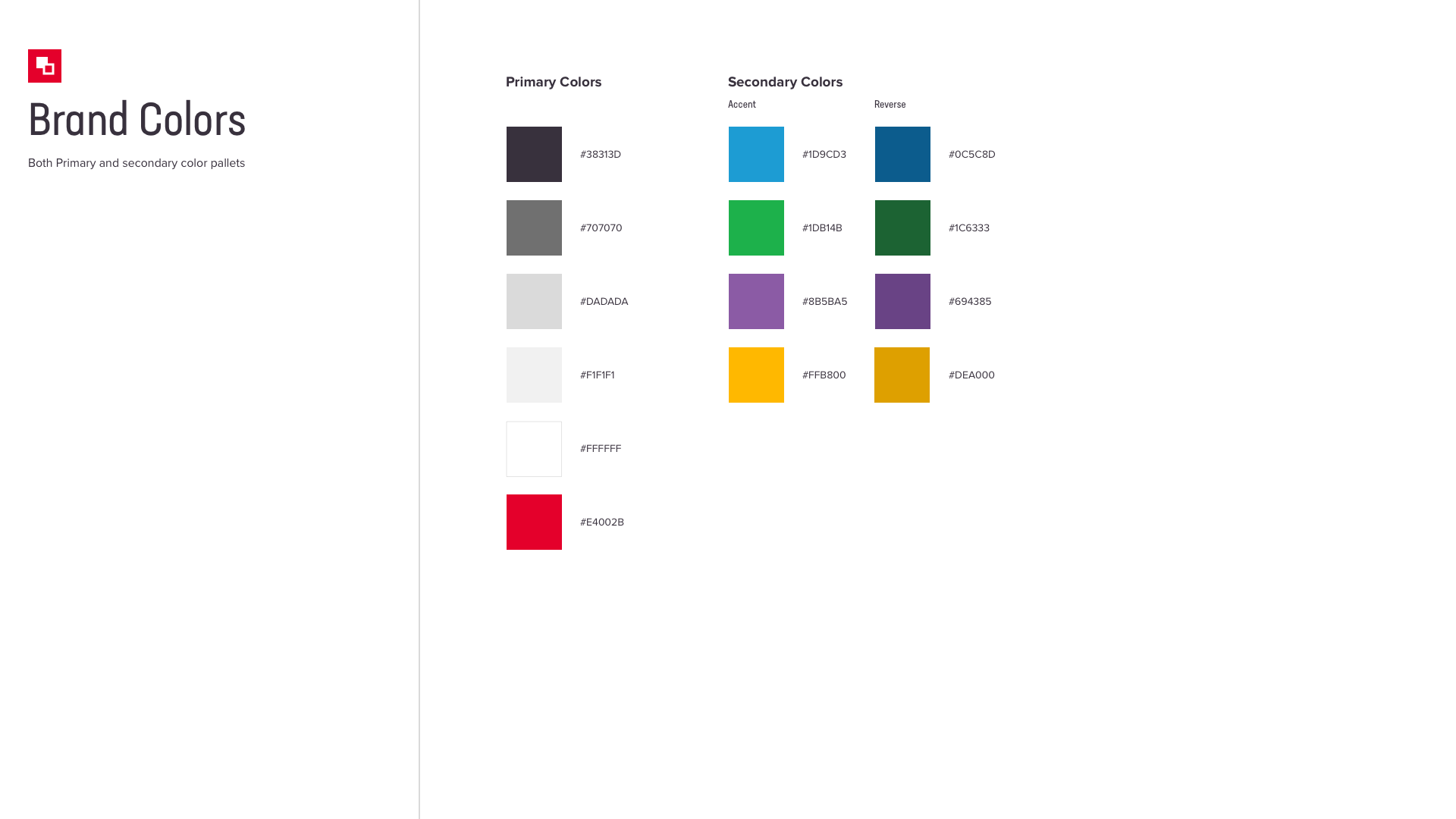
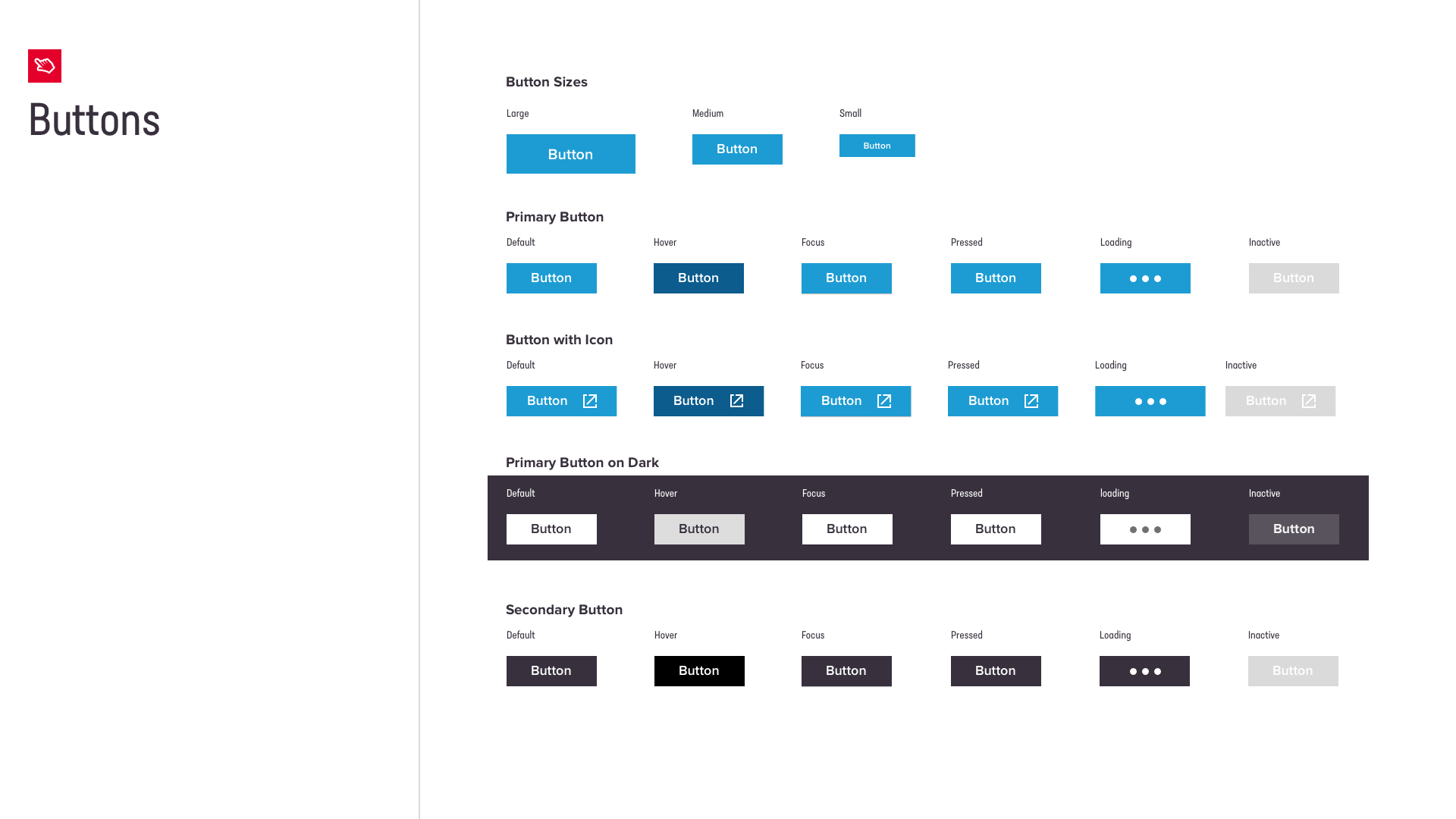
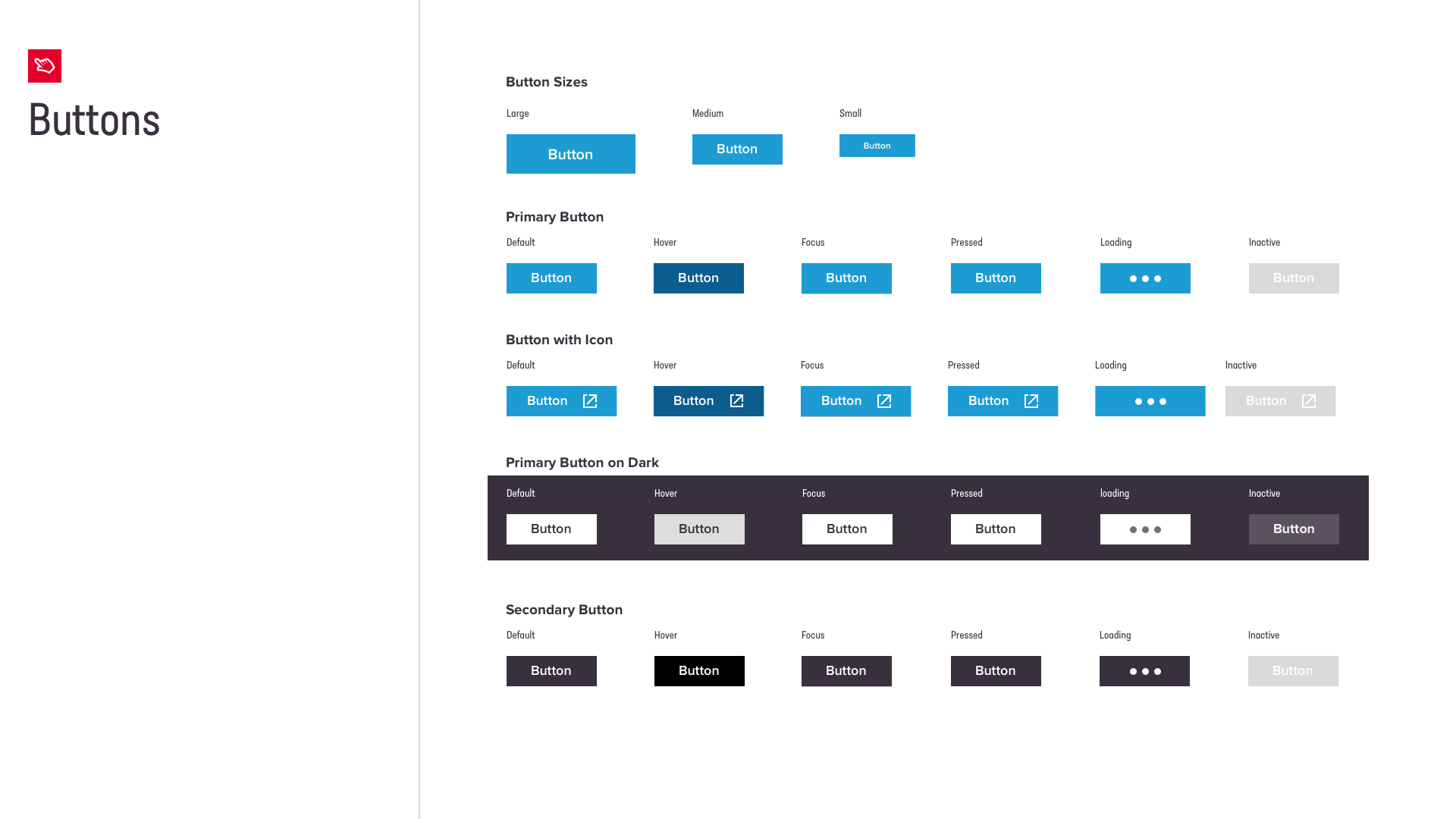
Style guide
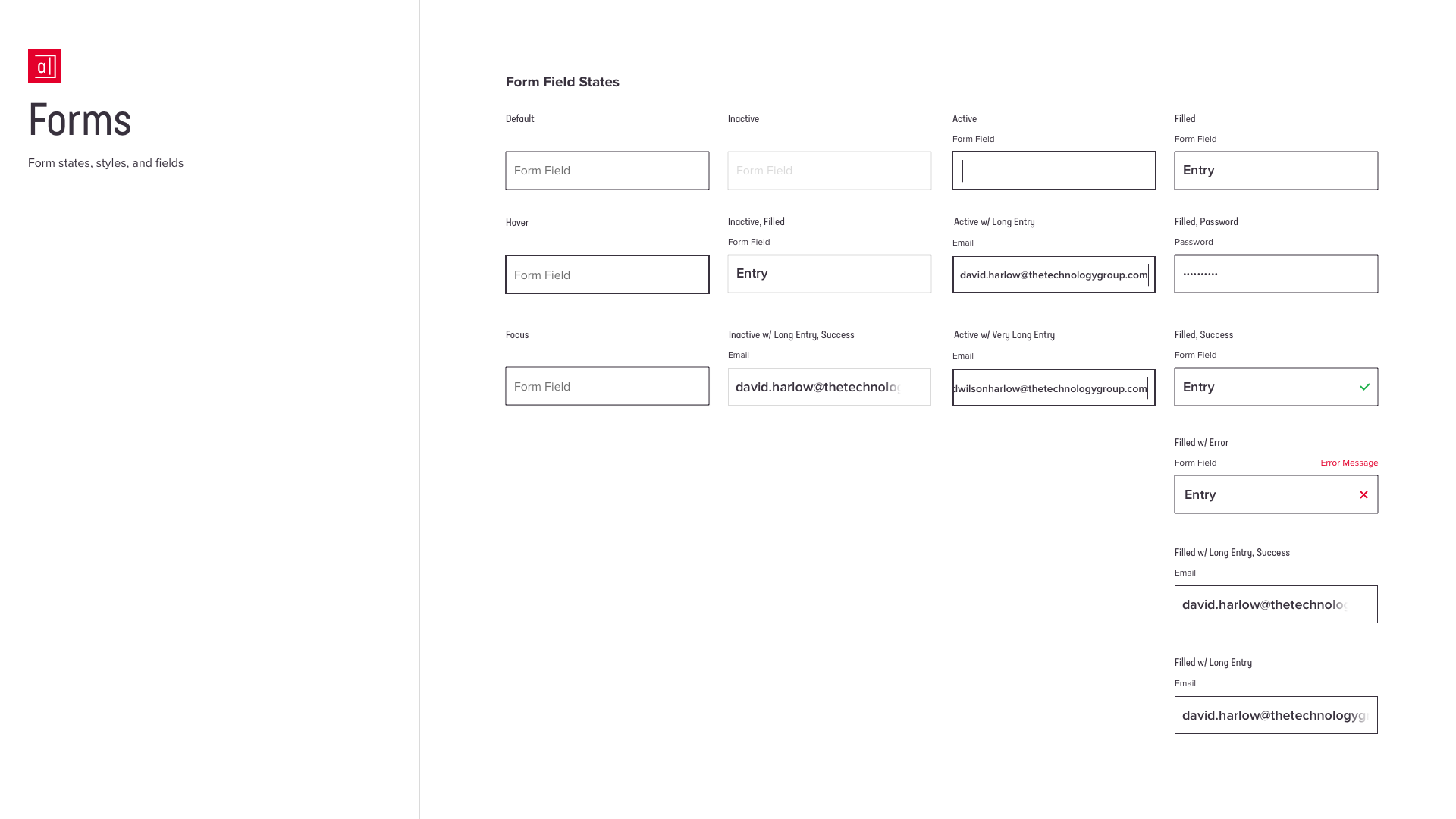
When I started with the MyF5 product team, the client was in the middle of a rebrand. I worked closely with their lead brand manager to insure that what we were creating aligned with their vision of the future brand moving forward. I started by creating a style guide of components and the different states of those components needed to effectively tell the story that was needed.
Phase 1
Phase 1 of this portal started with adding F5’s product BIG IP VE. Since there was only 1 product at launch, we determined that having a dashboard separate from the subscriptions page just created duplicate information and decided it wasn’t part of the MVP.
The MVP of this portal had three main pages Subscriptions, subscription details and Registration Keys. It included the regular pages like login, register, account, and legal.
Subscriptions: Landing page
Loading State
Empty State
Filled State
Subscription Detail
Registration keys
Phase 2
In Phase two, our team was brought back in to add an additional product to the portal. This brought some new pages, along with some changes to the existing pages already created. I worked closely with the team at F5 responsible for launching their new product to make sure that we represented the product accurately. This is brand new product at F5, and they were still building it on their end
Entitlements Page
Dashboard
With the introduction to the second product to the portal, we created the dashboard. The dashboard presented problems with creating an interface that was scalable for the future, without knowing what would F5 would want to add next.