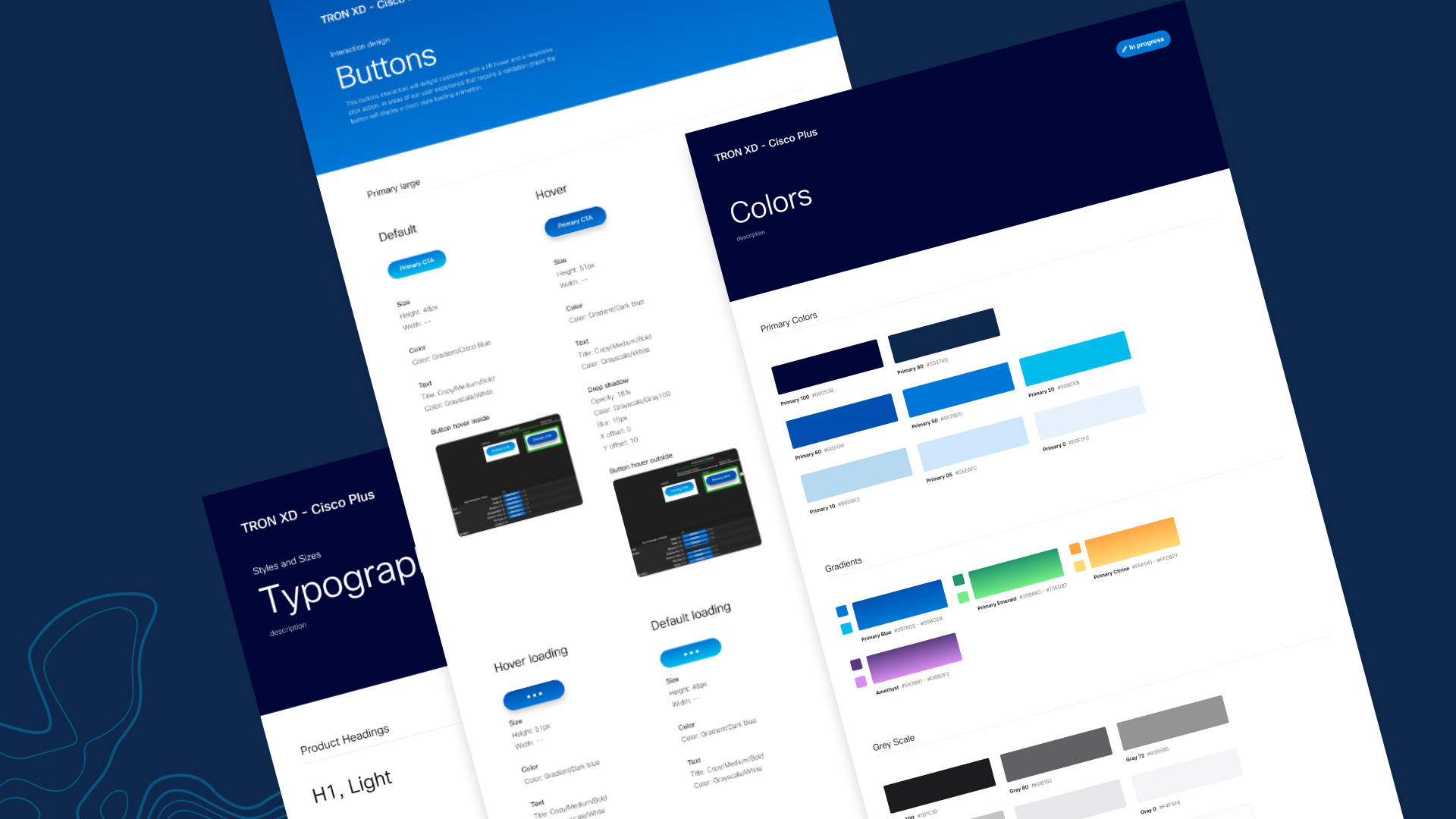
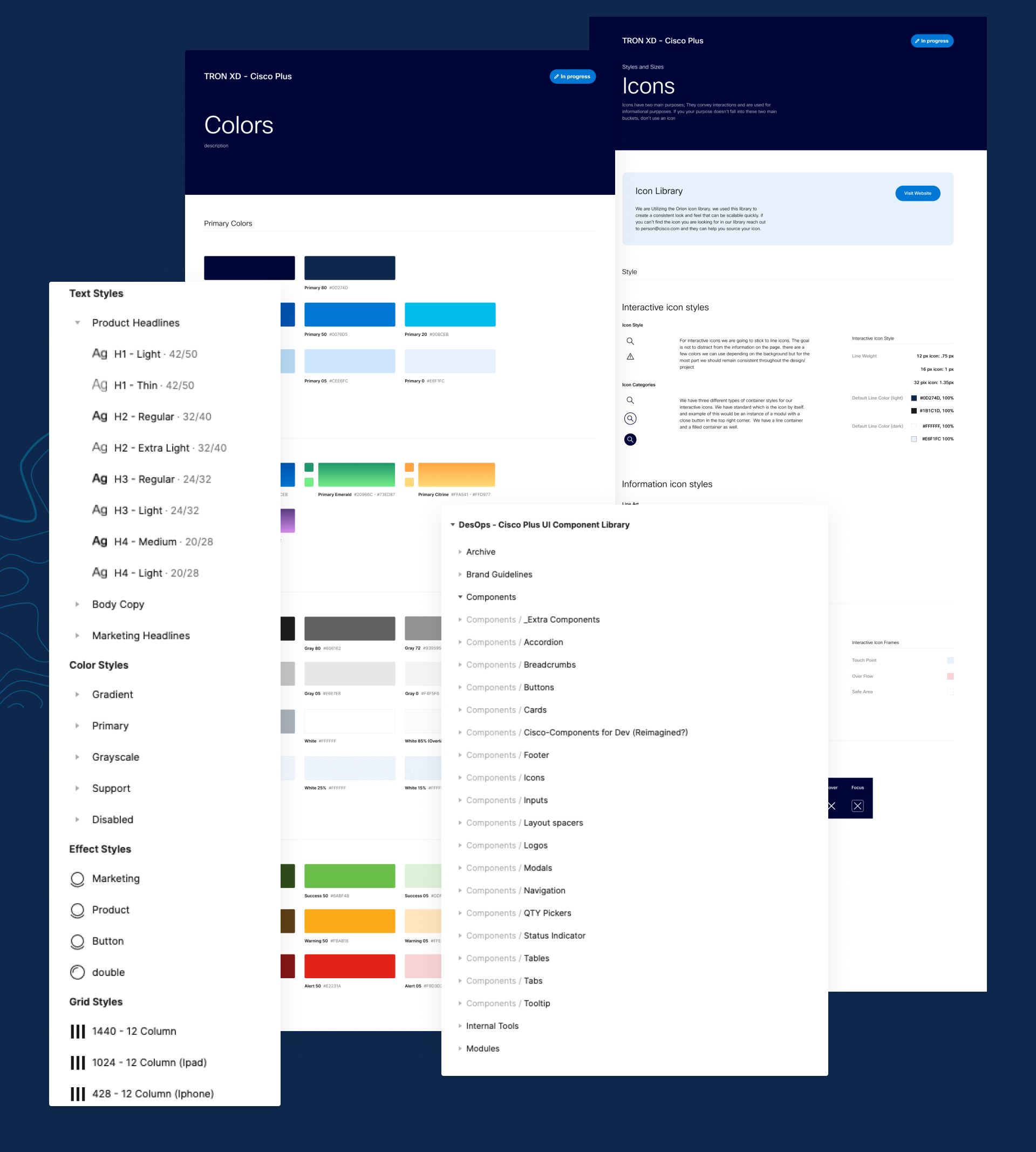
Cisco Plus Design Library
When I started, Cisco was creating a design system called reimagine for their dot com site, and we set out to create a parallel system that used the same atoms and components where we could while adding in the components needed for the digital products. The challenge was that we did know what the product was going to be while this work kicked off. I acted as the lead creative on this effort, creating a system that was flexible and consistent not only within the library, but also the overall brand itself.
Process
Setup
I started by doing an audit of the library that the dot com team had in progress. I also looked around at what other successful designs systems were doing.
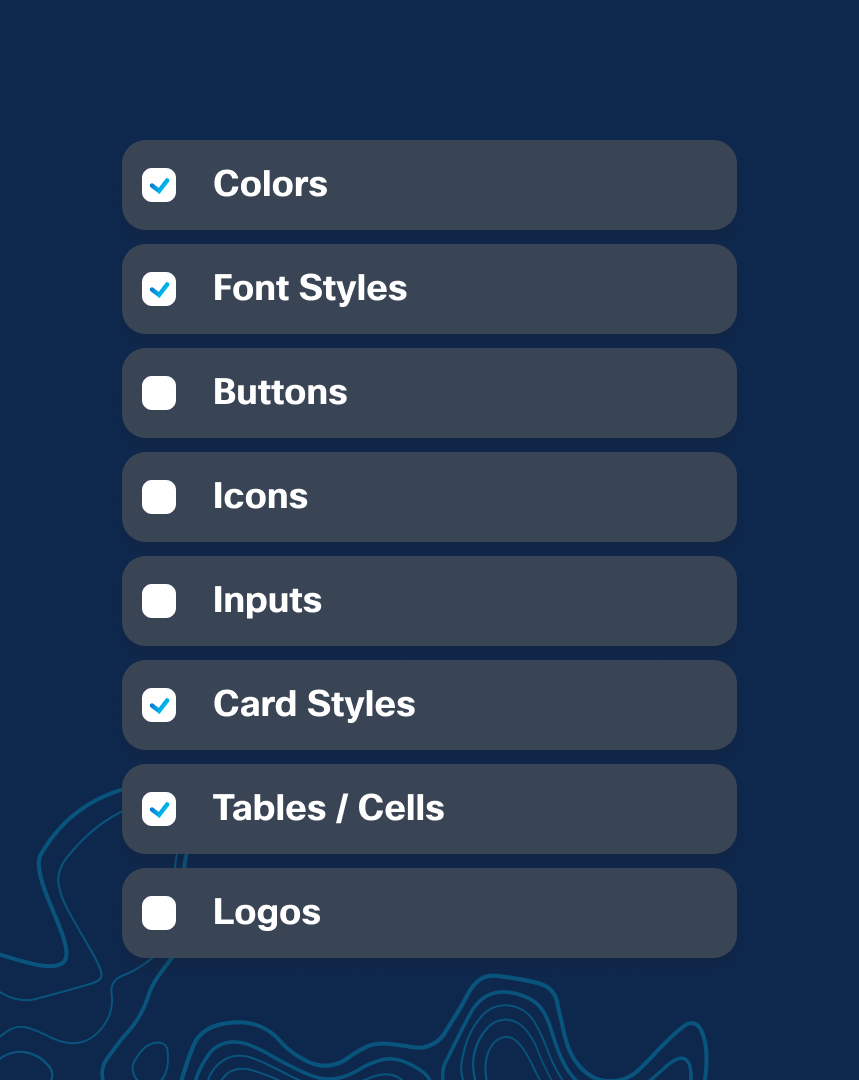
I created tasks for myself and the other designers assigning them to the appropriate people.
Meetings
I setup daily check-ins with the core design team where we’d discuss and divvy up work. I also had weekly check-ins with the broader team to discuss progress and make sure that the team was in agreement with the direction we were going.
Plan to Expand
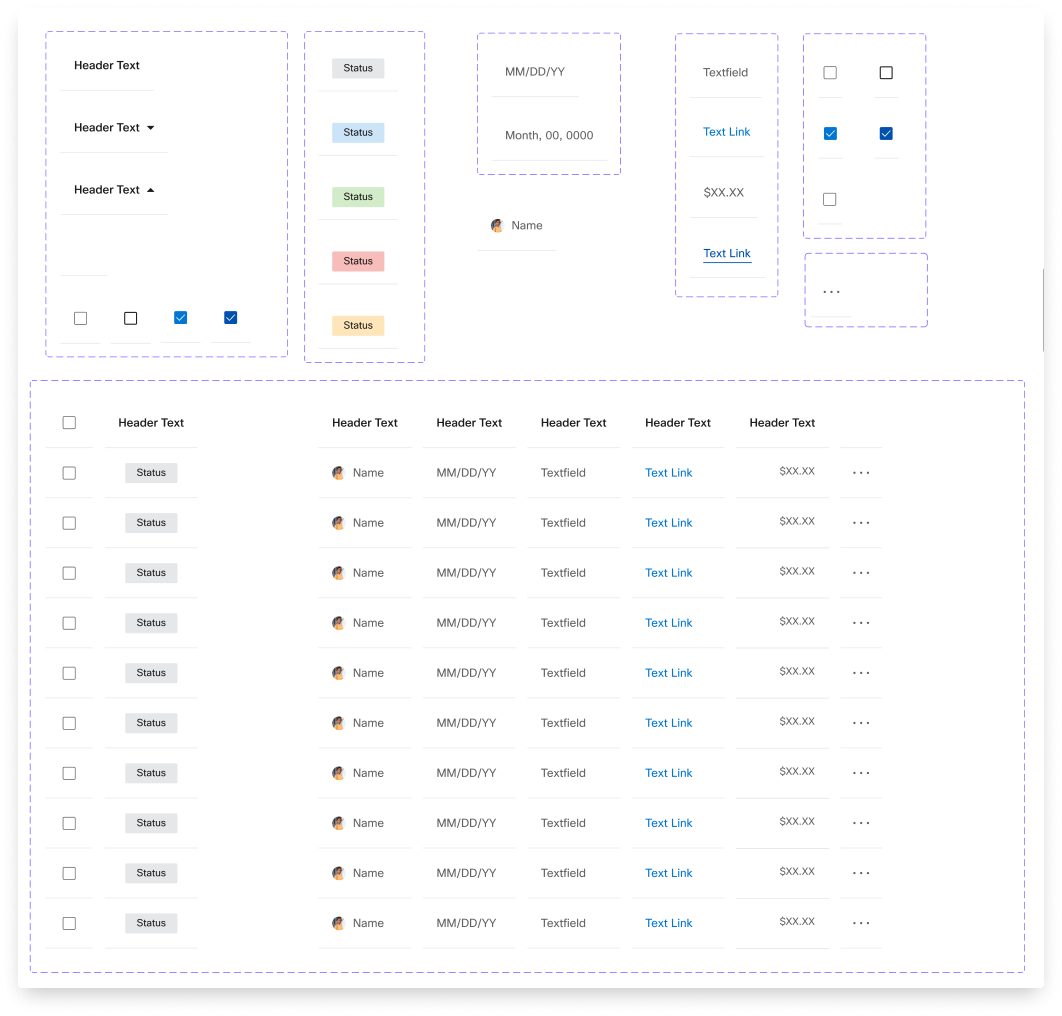
I made sure all the atoms that made up a component were connected to our design system, that way if someone detached a component from the library all the styles would still be connected. I did this because we knew that we would be creating new components as the product began to take shape.
How we built our components
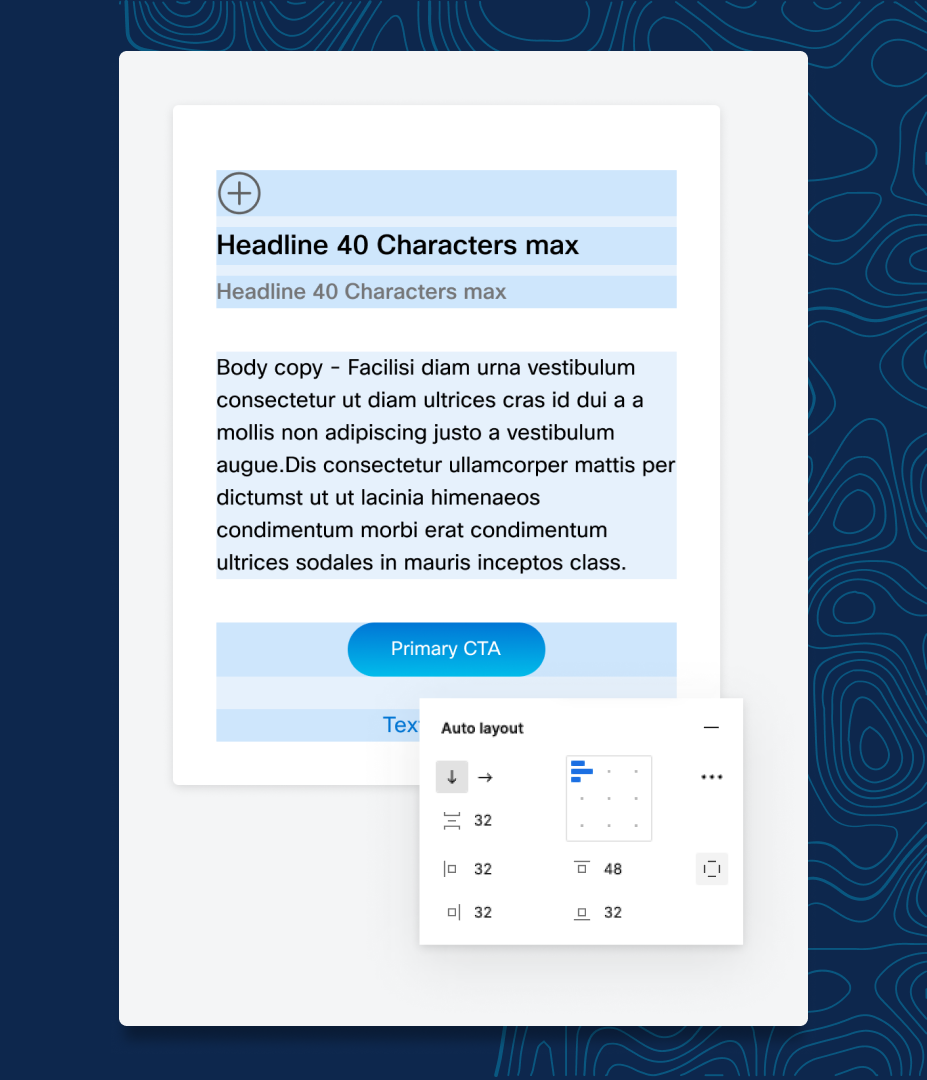
I coached the team on how to create flexible components using auto layout and best practices so that the components could be applied and adapted to a broad range of products.
Outcome
The result was a flexible system that allowed for rapid prototyping and design teams to get up to speed quickly while building out their products. We included documentation to allow users to understand the standards used for creating components which informs the development team and designers creating new components should a need arise.